WordPress博客搭建
- Linux
- 2024-04-08
- 1218热度
- 0评论
一、前言
大多数人都用过一些社交平台的博客,比如童年的QQ空间,然后就是微博.作为一名程序员之前用过CSDN发表过几篇文章,但是懂得都懂,这些平台的博客都不能自己去独立设置,所有想自己搭建个人博客,网上有很多开源的博客系统,最终选择了wordPess博客系统搭建.
二、准备工作
搭建博客前期的准备的内容:
- 服务器: 网上的云服务器有许多,如阿里云、腾讯云、华为云等等,个人喜欢阿里云一点,所有就在阿里云买了一个
ecs的服务器.具体的购买服务器等操作可以去网上搜索一下. - 域名和
ICP备案: 域名现在都比较便宜,几块钱就能租个一年(记得解析域名).但是买完域名后一定要在ICP备案(这些都可以在阿里云进行),如果没有备案的话,配置域名的网页是无法访问的. - 开放端口:访问网页是需要开放端口号,博客搭建需要开放80,443,81端口,具体的开放端口在这也不描述啦.
三、开始搭建
3.1 拉取镜像
-
下载docker:
curl -fsSL https://get.docker.com | bash -s docker -
拉取wordpress, mysql, nginxManager镜像
docker pull wordpress docker pull mysql:5.7 docker pull jc21/nginx-proxy-manager
3.2 正式部署
- 创建数据库:
# 创建内部网络
docker network create web
# 创建数据库容器
# MYSQL_ROOT_PASSWORD: 为mysql的密码,可以自己定义
docker run --name mysql57 --net web -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7 --character-set-server=utf8 --collation-server=utf8_unicode_ci
# 进入数据库容器
docker exec -it mysql57 bash
# 进入数据库
mysql -uroot -p
# 输入刚设置的mysql密码
123456
# 创建数据库
create database wp;
# 为数据库创建用户
create user wp identified by "123456";
# 数据库权限设置
grant all on wp.* to wp;
# 退出数据库
exit;- 搭建wordpress和nginx_proxy容器
# 在自己的服务器中创建wp文件夹和nginx文件夹用来放相关配置
cd ~/home
mkdir wp nginx_proxy
# 创建wordpress容器
cd /home/wp
docker run -dit --net web -v `pwd`:/var/www/html --name wordpress wordpress
# 创建nginx_proxy容器
cd /home/nginx_proxy
docker run -dit -p 80:80 -p 81:81 -p 443:443 --net web --name nginx_proxy -v $PWD/data:/data -v $PWD/letsencrypt:/etc/letsencrypt --restart=unless-stopped jc21/nginx-proxy-manager3.3 Nginx_proxy反向代理
-
打开浏览器输入你的服务器IP:端口 例如
175.45.46.166:81 -

-
输入默认账号和密码(后续可以改): 账户:
admin@example.com密码:changeme -
点击页面的Proxy Hosts:

-
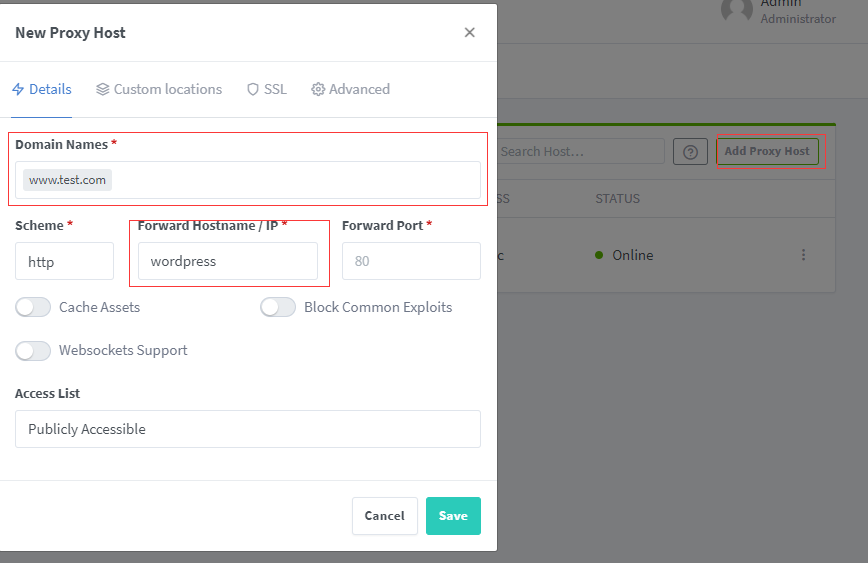
创建反向代理: 点击左上角的
Add Proxy Host,输入Domain Name(域名),输入Forward Hostname/IP填写wordpress,然后保存.
四、配置wordPress
前面已经完成了所有的搭建,现在可以输入你的访问站点:http:// + 域名进入wordpress网页啦
-
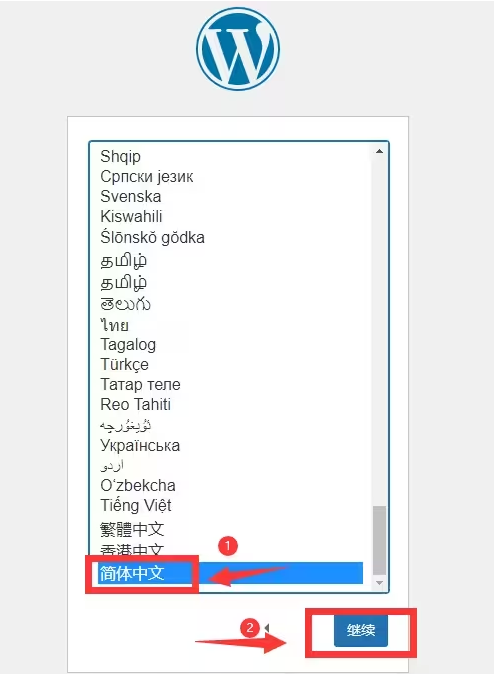
进入站点,显示下图界面.选择简体中文然后点击继续

-
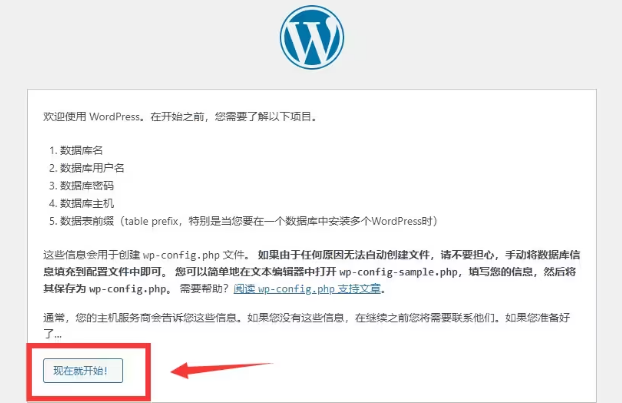
点击现在开始:

-
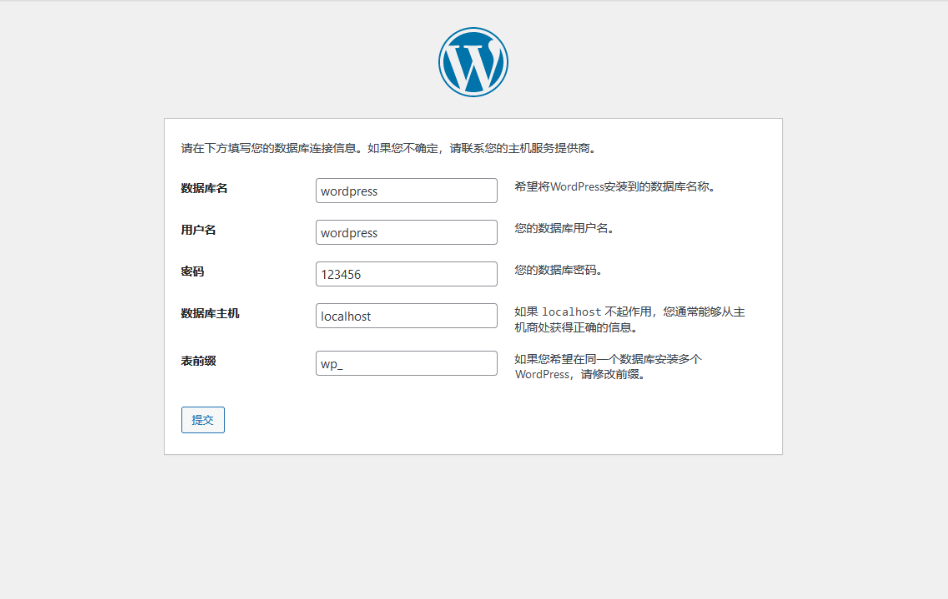
填写刚刚设置的相关信息:
- 数据库名: wp
- 用户名: wp
- 密码: 123456
- 数据库主机: mysql57
- 表前缀: wp_

-
然后按照网页默认设置就可以了,最后到如下界面:

五、结束(但未完全结束)
以上就是搭建博客的总过程,如果没有问题的话,你就完成了wordpress的全部搭建(废话,哈哈哈哈哈).然后就可以选择一个好的主题去设置你的网页.
完善网页时遇到了一个问题,上传主题文件时,有上传文件设置,需要如下修改
-
进入wordpress容器:
docker exec -it wp /bin/bash -
复制默认的 php.ini 配置文件:
cp /usr/local/etc/php/php.ini-production /usr/local/etc/php/php.ini -
修改php.ini配置文件:
vim /usr/local/etc/php/php.ini-
找到以下三个关键值,并根据你的需求修改它们:
upload_max_filesize:文件大小限制post_max_size:POST请求大小限制memory_limit:内存占用限制 -
upload_max_filesize = 200M post_max_size = 250M memory_limit = 500M -
保存更改并退出容器,如果没有成功则重启wordpress容器 :
docker restart wp。
-
